티스토리 뷰
728x90
WebStorm - npm 실행
WebStorm 이용해서 npm 실행하는 설정 방법을 정리 해보았습니다.
포트 3001 변경
3000포트를 Docker가 사용하고 있어서 3001번으로 포트를 변경했습니다.
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
await app.listen(3001);
}
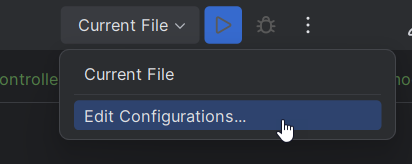
bootstrap();[Edit Configurations...] 메뉴 선택

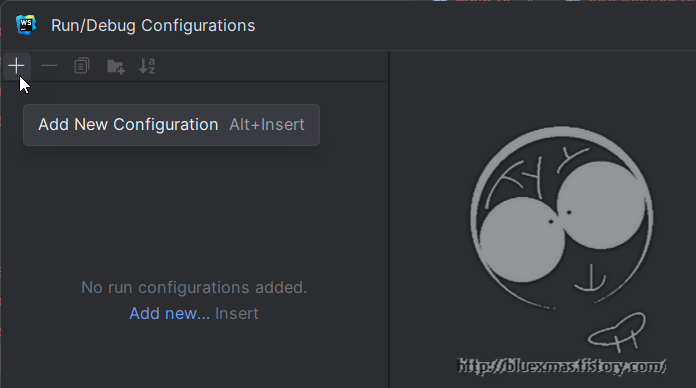
Run/Debug Configurations 창의 왼쪽 상단 + 버튼 선택

[npm] 메뉴 선택

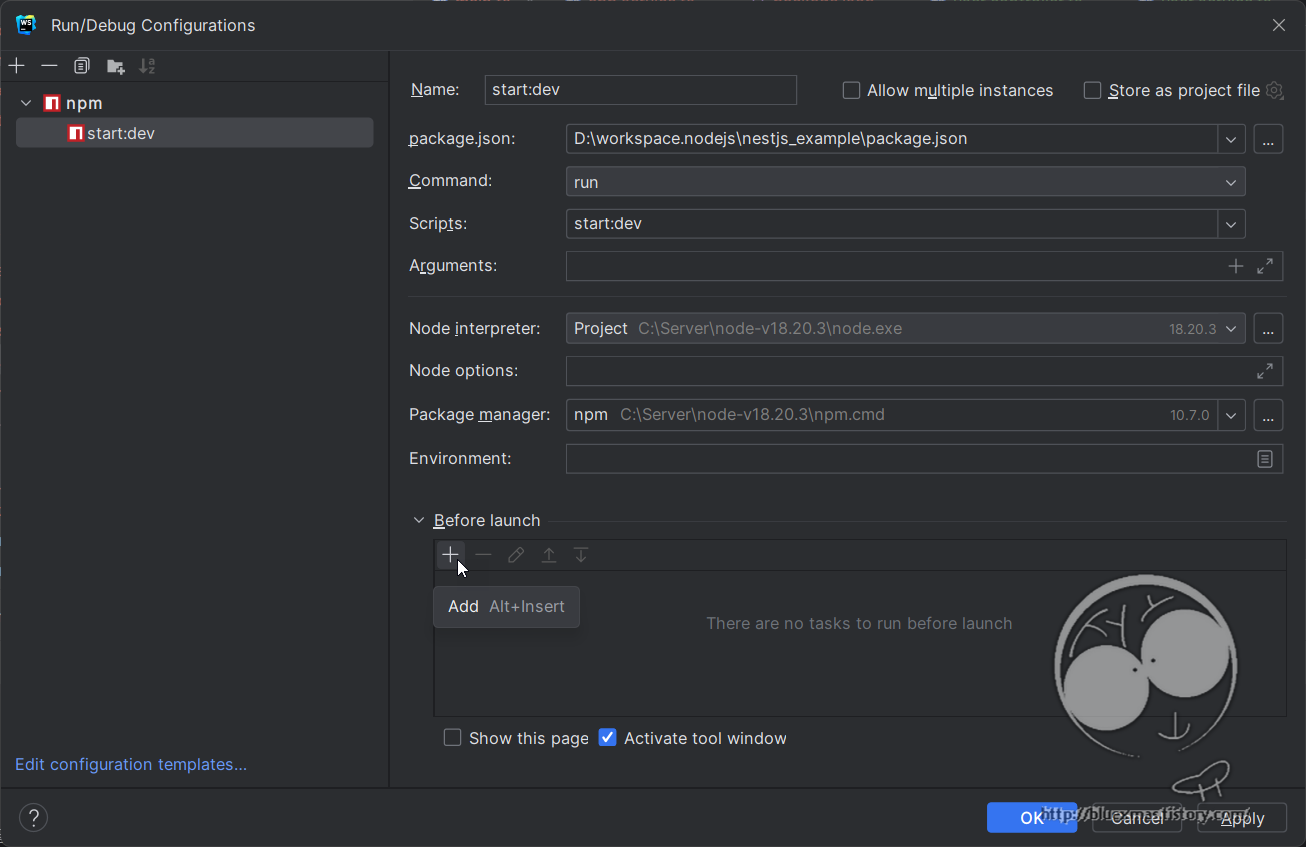
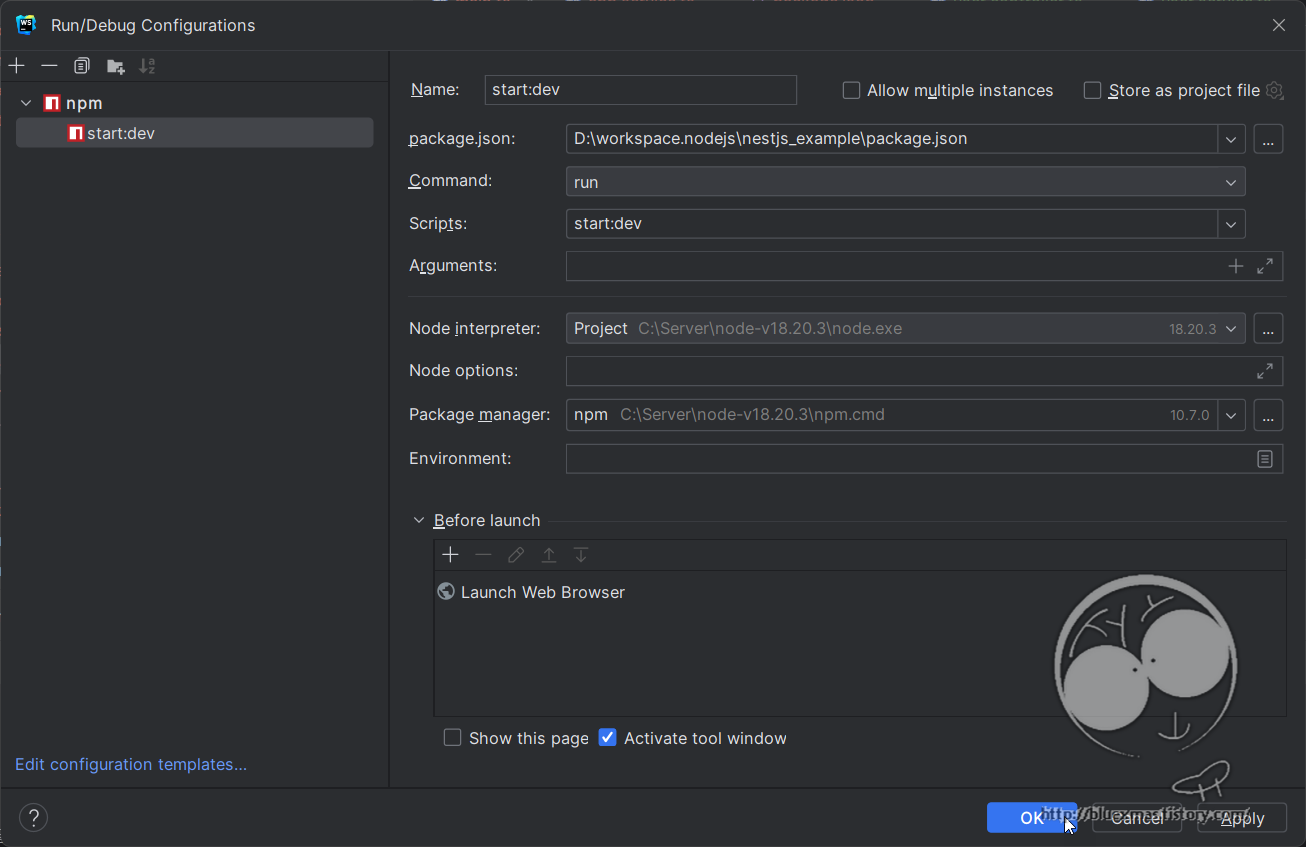
아래의 화면과 동일하게 설정
- Command : run
- Scripts : start:dev
- Package manager : npm

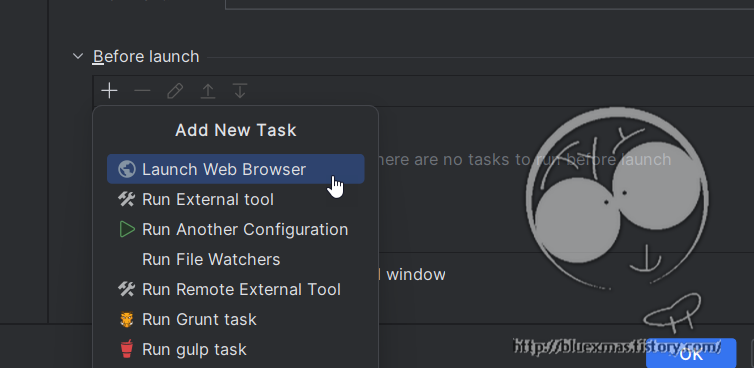
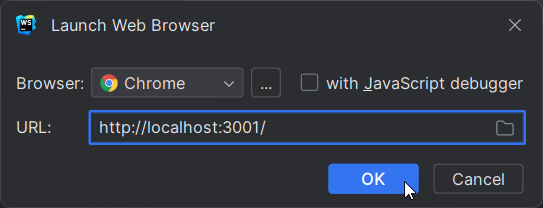
Before launch 항목에서 + 버튼 선택 -> [Launch Web Browser] 메뉴 선택

Browser : Chrome 설정, URL : http://localhost:3001/ 설정

설정값 저장

실행

브라우져로 확인

댓글
300x250
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- Delphi Tip
- KOBA
- sas2009
- Spring
- ubuntu
- 서울오토살롱
- SAS
- android
- 튜닝쇼 2008
- 동경
- Delphi
- koba2010
- Spring MVC
- 일본여행
- flex
- Linux
- 레이싱모델 익스트림 포토 페스티벌
- 지스타2007
- ble
- MySQL
- ffmpeg
- Mac
- NDK
- 전예희
- JavaScript
- Java
- oracle
- BPI-M4
- Xcode
- 송주경
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
글 보관함
