 Spring Boot : Config(properties) 파일
Spring Boot : Config(properties) 파일
출처 Spring Properties : Albothyl 정리노트. [Spring Boot] Properties Configuration : 아키텍처와 함께 by gregorio [Maven] Maven Profile을 이용한 Springboot 배포서버 별 환경 구성하기 :: 프로그래민👨💻 Maven pom.xml 설정 Maven 배포시 프로파일 선택 옵션 : mvn clean package -P prod src/main/resources **/*.java src/main/resources/bluexmas-${profile} **/*.java dev true dev local local prod prod src\main\resources\bluexmas-dev\config\config.properti..
 Spring Boot : MySQL 연동 MyBatis 설정
Spring Boot : MySQL 연동 MyBatis 설정
출처 [spring] mapper 어노테이션을 통한 springboot, mybatis 세팅하기 : 얼음연못 [Spring boot] 스프링부트, Mybatis 세팅 및 샘플 예시 : Steve Jang Maven pom.xml 설정 org.springframework spring-tx 5.2.3.RELEASE org.mybatis.spring.boot mybatis-spring-boot-starter 2.1.1 mysql mysql-connector-java 5.1.6 org.mybatis mybatis 3.4.2 org.mybatis mybatis-spring 1.3.1 org.projectlombok lombok 1.18.4 provided application.properties ## MySQL ..
 Spring Boot : Spring MVC View 만들기 (JSP)
Spring Boot : Spring MVC View 만들기 (JSP)
출처 [스프링부트 6] Spring MVC View 만들기 (JSP) - 내. 일. 을 바꾸는 업무 자동화 [SpringBoot] 스프링부트를 사용해서 웹 서버 기본 틀 만들기 - 밥대장 Maven pom.xml 설정 org.springframework.boot spring-boot-starter-web 2.2.4.RELEASE org.springframework.boot spring-boot-starter-tomcat 3.1.0 org.apache.tomcat.embed tomcat-embed-jasper 9.0.31 javax.servlet jstl 1.2 Spring Boot JSP ViewResolver 구성 JSP 파일 위치를 해결하려면 두 가지 방법을 사용할 수 있습니다. 1) applicat..
 Spring Boot : Spring MVC Controller(@ResponseBody) 만들기
Spring Boot : Spring MVC Controller(@ResponseBody) 만들기
출처 [스프링부트 4] Spring MVC Controller 만들기 1탄 - 내. 일. 을 바꾸는 업무 자동화 [SpringBoot] 스프링부트를 사용해서 웹 서버 기본 틀 만들기 - 밥대장 Maven pom.xml 설정 org.springframework.boot spring-boot-starter-web 2.2.4.RELEASE org.springframework.boot spring-boot-starter-tomcat 3.1.0 org.apache.tomcat.embed tomcat-embed-jasper 9.0.31 javax.servlet jstl 1.2 Spring Boot main 소스 Spring Boot main 소스 하위 패키지만 자동으로 로딩(Controller, Service) p..
 Spring Boot : profile 설정
Spring Boot : profile 설정
출처 Springboot Profile 설정방법 및 가져오기 - Springboot Profile 설정방법 및 가져오기 - SI Supply Depot Spring Boot 웹 애플리케이션을 WAR로 배포할 때 왜 SpringBootServletInitializer를 상속해야 하는걸까? | by Yoo Young-mo | Medium pom.xml org.springframework.boot spring-boot-starter-web 2.2.4.RELEASE SpringBootApplication package com.bluexmas.example; import org.springframework.boot.SpringApplication; import org.springframework.boot.auto..
 Eclipse : ChatGPT 플러그인 설치하고 Java 코드 생성하기
Eclipse : ChatGPT 플러그인 설치하고 Java 코드 생성하기
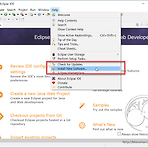
출처 OpenAI-Mice ChatGPT 플러그인 설치 Repository 정보 입력 Name : OpenAI Location : https://www.micegroup.it/openai-site/site.xml OpenAI API 키 입력 https://platform.openai.com/account/api-keys 에서 API Key 생성 하기 API Key 적용 예제 만들기 코드 생성용 질문 만들기 1. 이미지 파일을 파라미터로 입력받고 이 이미지파일의 썸내일 이미지를 생성해서 반환하는 generateThumbnail 함수 작성 2. 파일명을 상수로 사용해서 generateThumbnail 호출하고 BufferedImage로 반환 받아서 파일로 저장하는 main 함수 작성 ChatGPT에 Java..
Spring MVC : 파일 다운로드 package com.bluexmas.ui.controller; import java.io.BufferedInputStream; import java.io.BufferedOutputStream; import java.io.File; import java.io.FileInputStream; import java.io.IOException; import java.io.InputStream; import java.io.UnsupportedEncodingException; import java.net.URLEncoder; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletRes..
출처 스프링 Security_Remember-me 커스터마이징 [2/3] Spring Security에서 Remember Me 구현 : 네이버 블로그 토큰관리용 테이블생성 CREATE TABLE persistent_logins ( series VARCHAR(64) NOT NULL, username VARCHAR(64) NOT NULL, token VARCHAR(64) NOT NULL, last_used DATETIME NOT NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP, PRIMARY KEY USING BTREE (series) ); Domain 객체 package com.bx.domain; import java.util.Date; public..
- Total
- Today
- Yesterday
- NDK
- ffmpeg
- 지스타2007
- BPI-M4
- Spring MVC
- Xcode
- oracle
- Mac
- koba2010
- ubuntu
- 송주경
- ble
- flex
- Spring
- sas2009
- JavaScript
- 동경
- 전예희
- SAS
- 일본여행
- android
- Delphi Tip
- Delphi
- 레이싱모델 익스트림 포토 페스티벌
- 서울오토살롱
- 튜닝쇼 2008
- MySQL
- Linux
- Java
- KOBA
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 |
